
Local Business Food and Drink Deal Site
Last Updated: Nov. 28, 2022What is theSCOOTCH and why did I build it?
To boil it down I built this website for 2 reasons:
- Solve for something that I wanted and that I thought was missing with currently available websites
- Learn more about Django and development
What does it do?
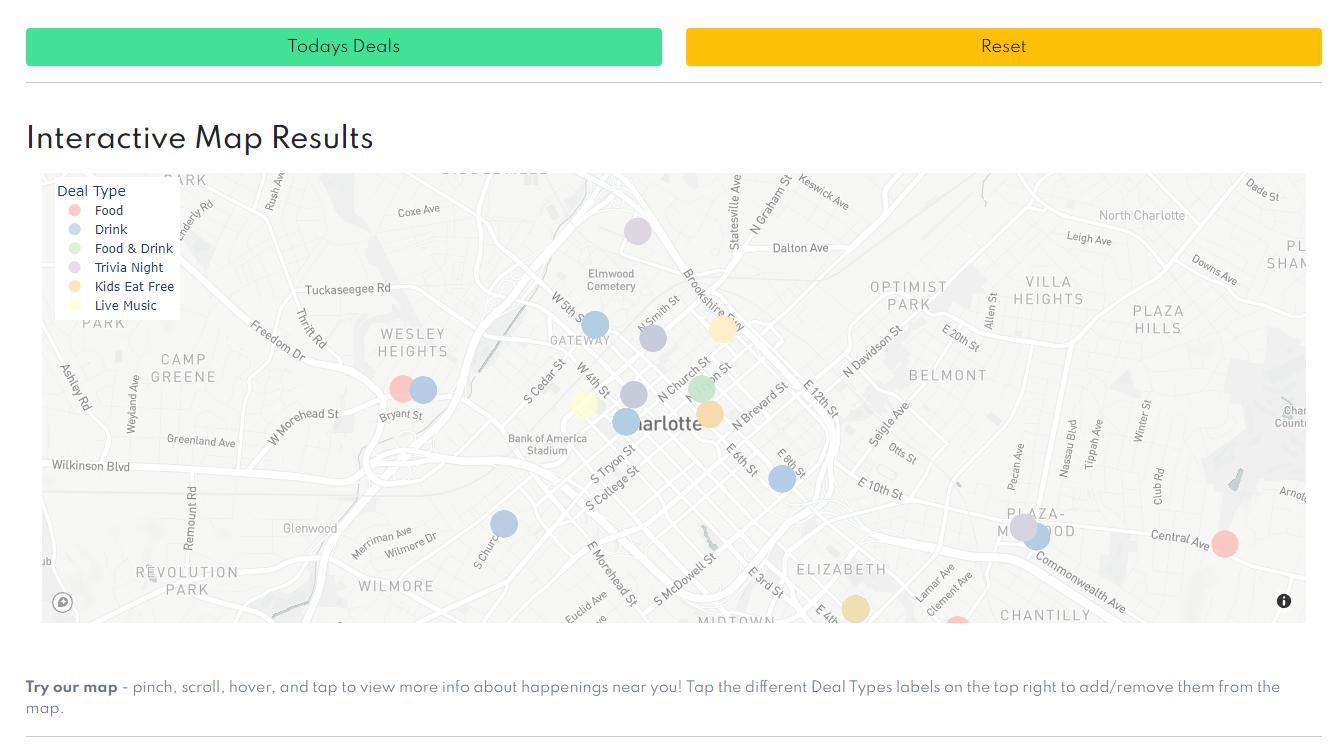
theSCOOTCH is a website I built focused on deals/specials from local and smaller businesses with an easily browsable map to see things nearby. Seems simple and realistically it is but there did not seem to be anything that solved for this. Google maps is great and I use it all of the time but there is zero focus on local businesses and special interests are not a priority. Most of your typical local sites were great with articles and info on local and smaller businesses but you have to peel through articles and drop them into maps to figure out where some of them are. theSCOOTCH is focused on local businesses and has an easily browsable map so you can find things nearby. Want to find a drink and food special at a local place on a Thursday night nearby your place? Well I did and that is why I built the site.

Creating Something Fun and Useful
I am a location and price conscious shopper. I like to find fun and cheap things to do within a quick walk/bike/uber/train trip. The great thing about working on things like this site is that the best care scenario is that other people find it useful and can use it. The worst case scenario is that I built it for myself and learned a lot along the way. Win win as far as I can tell.
Technical Aspects of the Site
How was the site built?
Django
I had built a previous website using PHP and Laravel but had been using Python for work as a data analyst. I learned about a web framework for Python called Django so I wanted to give it a try. That was the core of the website and it took a few other smaller projects (including this portfolio site) to get a handle on the structure. A few of the more well known websites using Django are Instagram and the Nasa website.
Resources- Traversy Media | Dennis Ivy - Django YouTube educational series
- FreeCodeCamp - YouTube Django series from FreeCodeCamp

Google Places API
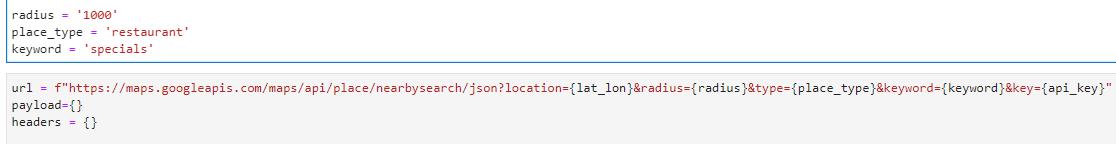
Although it took some manual work to research each of the businesses, the Google Places API is pretty feature rich compared to just browsing on maps. It was the base that I used to populate data for the site with the biggest component being geospatial data with latitude and longitude for each location + being able to filter for the “Specials” tag in their data. Again, a lot of the data was manually sourced by confirming day specific deals from websites but this provided a great base to start from. I personally think that Google Cloud Platform is not very intuitive to navigate but their documentation is decent and it’s free for smaller scale queries/projects - they almost always have an active offer of a few hundred dollars to be used in any way you want for new users. The resources I used for this project were well within their free developer tier for the Places API. I used the placesnearby endpoint for this project so that I could search a location and pass keywords - documentation linked below.
Resources
Plotly & MapBox
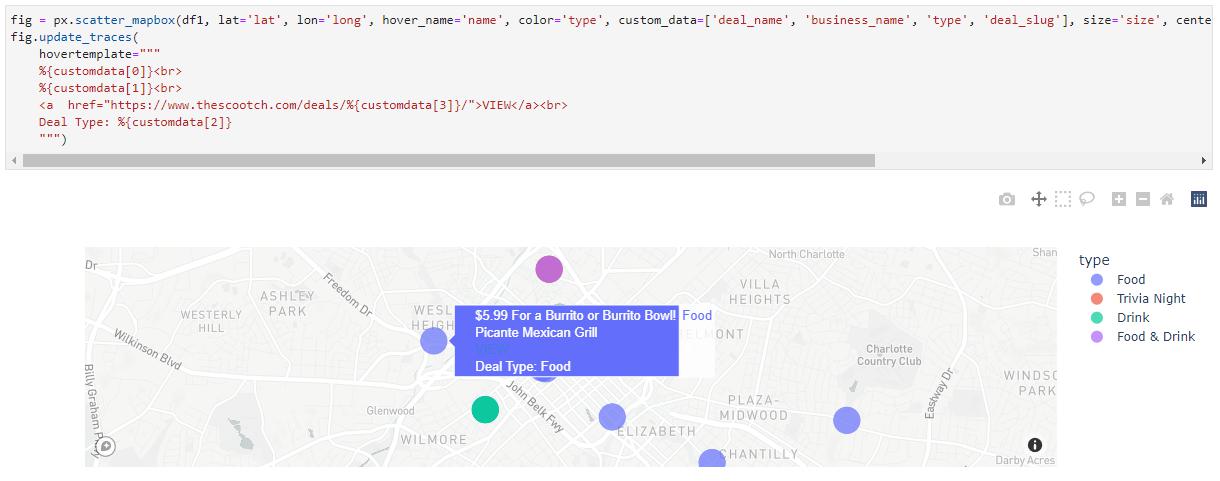
The map itself was built with another great free tool called Plotly. Plotly does provide higher scale resources at a price but my project was able to take advantage of their free python package called plotly express.if you are in need of a great interactive charting/visualization tool then I would highly recommend checking out Plotly and Plotly Express. When using the ScatterMap feature within Plotly you have to provide a MapBox API key - along with everything else used for the site there is a great free tier which allows for 50k API calls on the free tier and did not require a card to get started! All I needed to do was to create a free token within MapBox and pass it to Plotly and the rest was done.
Resources